环境说明:
Cocos Creator : 2.3.0 学习的速度赶不上它更新的速度
protobuf3 https://developers.google.com/protocol-buffers/
protobufjs @6.8.9 https://github.com/protobufjs/protobuf.js
没错,这是目前最新版本。网上一大堆都是老的 v5 版本,对我来说太low。哈哈实际上我仅仅是为了用那该死的 pbts 啦!
服务器端:
websocket + protobuf3 这里就不具体展开说明了,因为此时我对服务器端没有什么兴趣。

why google protobuf?
我来告诉你,为什么选择protobuf作为网络的封装协议而为什么不用json?
1.首先我是google的粉丝
2.序列化与反序列化效率高于json,相比而言降低了客户端服务器的资源
3.传输体积小,对应的降低的数据流量
4.数据类型跨平台,这点很重要。也许你不在乎,等你做多客户端的时候就知道了。
5.一定程度脱敏,强调一下protobuf没有加密功能,仅仅是二进制难以阅读而已。本文不涉及加密的操作,先给留个坑如果读者有兴趣我会考虑做篇有关RSA,AES加密封装.
protobuf 结构体定义
1.通常项目早期的时候已经规定好了通讯协议,下面这个协议属于”万金油“适用于绝大多数项目,也是我之前做的项目中所采用的协议。

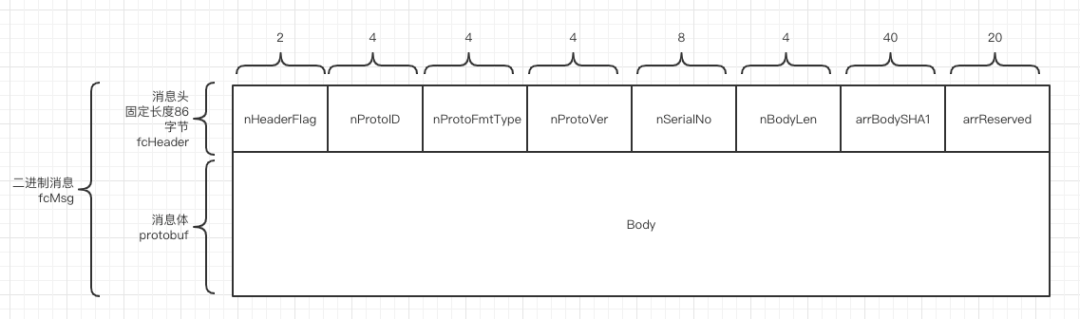
2.通常我还会做一份文档出来,以供其他参与开发的小伙伴使用,类似于这样的
| 参数 | 位数 | 字节数 | 说明 |
|---|---|---|---|
| nHeaderFlag | 8*4 | 2 | 包头起始标志,固定为“FC” |
| nProtoID | 8*4 | 4 | 协议ID |
| nProtoFmtType | 8*4 | 4 | 协议格式类型,0为Protobuf格式,1为Json格式,目前仅支持 0 |
| nProtoVer | 8*4 | 4 | 协议版本,用于迭代兼容, 目前填0 |
| nSerialNo | 8*8 | 8 | 包序列号,用于对应请求包和回包, 要求递增 |
| nBodyLen | 8*4 | 4 | 包体长度 |
| arrBodySHA1 | 8*40 | 40 | 包体原始数据(解密后)的SHA1哈希值 |
| arrReserved | 8*20 | 20 | 保留20字节扩展 |
| (具体描述封装协议各字段说明) |
| 分类 | 协议ID | Protobuf文件 | C2S | S2C | 说明 |
|---|---|---|---|---|---|
| 1 | 1001 | KeepAliveMsg | ping | - | 心跳 |
| 1 | 1901 | KeepAliveMsg | - | pong | 心跳 |
| (原生的.proto 文件说明,以便维护) |
3.以KeepAliveMsg.proto为例说明
ProtoID.proto 一个公用的枚举类型以便管理协议编号
1 | syntax ="proto3"; |
KeepAliveMsg.proto 心跳包协议体
1 | syntax ="proto3"; |
creator 整合 protobufjs
好了,截止到这里和我们cocos creator 不相关的东西准备结束了。下面我们来说说creator该做哪些骚操作呢。

上面说了google protobuf这里又来个protobuf.js又是什么鬼?
这个鬼呢,管他什么鬼,我没耐心写了,先将就的写着吧。总之就是在creator中使用protobuf的一个插件针对js, ts 语言环境.
1 | npm install protobufjs |
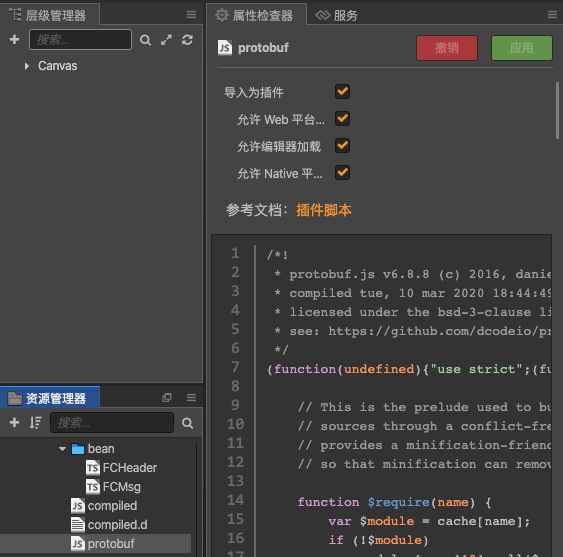
安装完成后在安装目录下找到 /Users/fred/node_modules/protobufjs/dist/protobuf.js 将其复制到creator的工程中,然后选择以控件的方式导入。
同时它主要的目的呢就是将.proto的文件转换成.js(**pbjs),以及将其生成出来的.js转换成.d.ts(pbts**)
1 | pbjs -t static-module -w commonjs -o compiled.js ProtoID.proto KeepAliveMsg.proto |
此时我们就生成出了 compiled.d.ts compiled.js 这两个文件,也将其复制到creator工程中,其中修改下compiled.js如下
1 | //var $protobuf = require("protobufjs/minimal"); |

好,截止到这里。基本上就完成了protobuf的支持的,剩下的工作就是开始怼代码了!
写到这里,我有点不想写了,以后再更新吧!
//todo: creator 中如何通过protobuf.js 进行序列化与反序列化,以及自定义头的解析。
2020-03-18更新
1.开始各种封装以及代码的调用与实现,大概的介绍下代码清单
1 | -script (项目工程的脚本目录) |
工程示例源码
以下是工程示例,代码我就不帖了,具体的看工程源码https://github.com/fanfq/springboot_netty_websocket_protobuffer
大概的总结一下
作为初学creator的人来说,creator的生态并没有我想的那么好,总体而言还处于初级阶段,相当一部分大佬是从cocos2dx转过来的,相对而言他们的学习门槛更低更易于上手,就我个人而言特别针对ts语法可能有些地方用不太恰当,不过暂时没有关系,先这么滴。后续慢慢改善,加油!
有关网络相关的今天是我学习的第三天,基本的网络通讯http,websocket都已经整明白了,而且在native上测试也是通过的。后期再稍微看下有关证书的配置,应该问题不大。
下面的计划我准备开始学习下UI相关的控件了,之前写了个demo大概的了解下layout,button,label,widget …等基本的控件使用。可能游戏开发中会用到很多的自定义的控件,暂时还没有接触到。
还有就是基本的物理引擎做个大概的了解,我估计用不到,如果是网游的话碰撞大概率我会写在服务器端。其他的相关的先做个了解的!
我们又可以愉快的玩耍了!
一天到晚的,别老想着白嫖!
老铁要不要关注一下呢?
写在最后,本人不提供疑难杂症的检查,岁数有点大了,人有点懒了!谢谢!!
peace&love
